
システム提案から設計・構築
電気通信工事や保守まで
トータルでお任せください
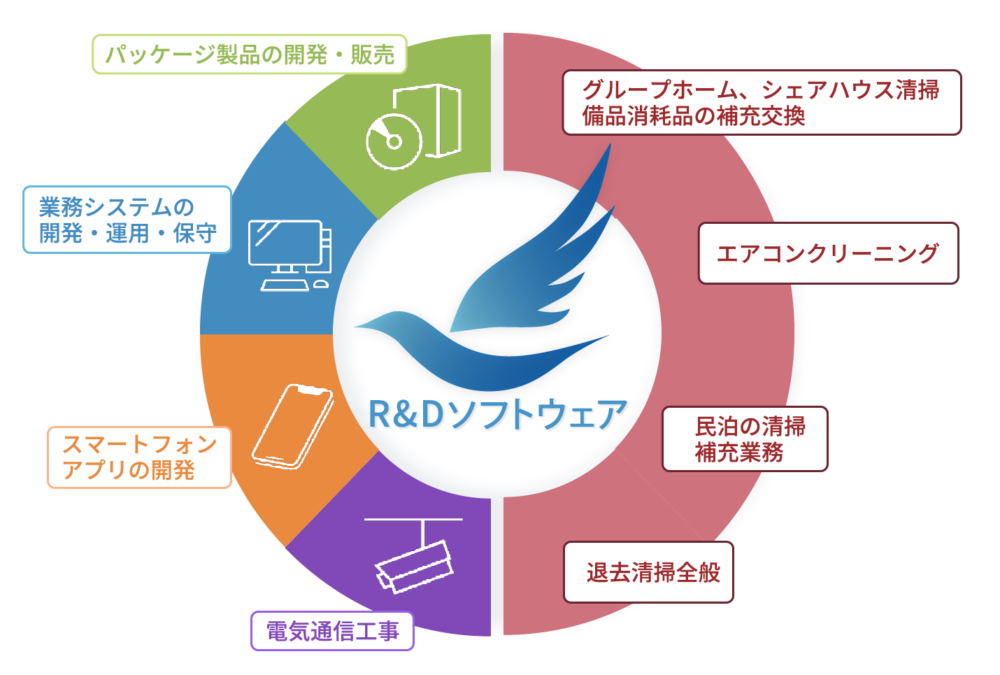
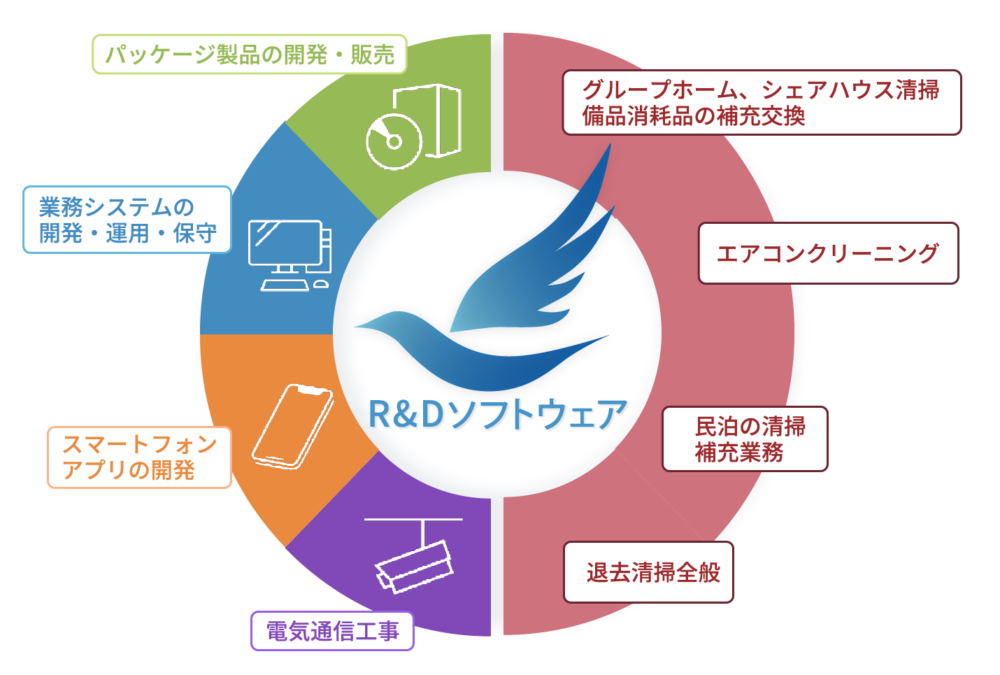
私たちは、パッケージ製品関連事業、業務システム関連事業、スマートフォンアプリ他関連事業、電気通信工事という4つのIT事業と
グループホームやシェアハウス等の清掃管理を行うアコモデーション事業をおこなっております。
また、当社はIT導入補助金支援事業者として多くの企業様・個人事業主様のサポートを行っております。

システム提案から設計・構築
電気通信工事や保守までトータルでお任せください
私たちは、パッケージ製品関連事業、業務システム関連事業、スマートフォンアプリ他関連事業、電気通信工事という4つのIT事業と
グループホームやシェアハウス等の清掃管理を行うアコモデーション事業をおこなっております。
また、当社はIT導入補助金支援事業者として多くの企業様・個人事業主様のサポートを行っております。
多くのシステム構築で培ったノウハウを元に、さまざまなジャンルのシステム開発を行っております。お客様の課題解決に向けたシステムのご提案・ご提供をさせていただきます。

工程管理システム
Cube Project
物件情報や各プロジェクトの進捗・工数を一元管理するクラウド型Webシステムです。
[ご利用シーン]
ハウスメーカー・住宅施工販売会社様

クラウド版
外国人実習生管理システム
技能実習における管理業務を一元管理し、業務効率upに優れたクラウド型Webシステムです。
[ご利用シーン]
外国人技能実習生監理団体様

様々なシーンで活用可能なサイネージ
CubeSignage
市販の液晶テレビとスマートデバイスに対応したクラウド型のデジタルサイネージです。
[ご利用シーン]
分譲賃貸マンション・商業施設

画像管理システム
BAPhotoManager
工事現場や現状回復、片付け等の写真管理を簡単に行うクラウド型Webシステムです。
[ご利用シーン]
清掃業・住宅リフォーム業・建設業様
私たちは2005年の創業以来、Research&Developmentをコンセプトに
IT分野の新しい技術を業務システムに生かせるように研究開発を継続してまいりました。
IT全般において弊社ならではのオンリーワンを目指し
お客様と共に未来向かって羽ばたいていきたいと思っています。


私たちは2005年の創業以来、Research&DevelopmentをコンセプトにIT分野の新しい技術を業務システムに生かせるように研究開発を継続してまいりました。
IT全般において弊社ならではのオンリーワンを目指しお客様と共に未来向かって羽ばたいていきたいと思っています。

ご相談・お問い合わせ
CONTACT
「業務効率化したいけど、どうしたらいい?」「こんな困りごとがあるけど解決する手段ってある?」
そんなお悩みを一緒に解決し、御社の発展を後押ししていきたいと考えています。
IT導入補助金制度についてのご相談も、お気軽にご連絡ください。










